Svelte JS : Configuration de VSCode et internationalisation
6 mai 2020 · 5 min de lecture

Svelte est un ensemble d’outils pour développer des applications Javascript (encore un nouveau framework JS). Il est un concurrent direct de React ou VueJS. Après l’avoir essayé, je confirme que ce projet est à suivre avec intérêt.
Je partage ici quelques points qui ne sont pas abordés dans la documentation officielle de Svelte :
Présentation de Svelte
Son créateur Rich Harris travaille au NY Times. Il est chargé de développer les rendus du journal en ligne.
Fin 2016, il part d’un constat simple : on envoie trop de Javascript dans les applications web. En effet, VueJS et React, entre autres, sont embarqués dans l’application, d’où un volume plus important. De plus, le navigateur perd en performance à interpréter le langage et à modifier le rendu affiché. Sa publication originale est consultable sur le blog Svelte.
Son idée est que le framework ne doit pas être embarqué dans l’application. Il doit juste servir à compiler en pur Javascript afin de livrer une application légère et rapide à exécuter.
Il en résulte un poids de 3.6 Ko pour une application compilée avec Svelte contre 45 ko pour la même application codée avec React. Et elle est 10x plus rapide car sans DOM virtuel.
Ce framework est donc particulièrement adapté pour les applications sur terminaux mobiles et objets connectés (IOT).
Le projet Svelte est monté en puissance en 2019 avec la version 3. Il comptabilise aujourd’hui sur GitHub plus de 33 000 étoiles.
Création d’un projet de base
Installez NodeJS afin de disposer des commandes npm et npx. Un template officiel peut être téléchargé avec la commande suivante :
npx degit sveltejs/template monapp
cd monapp # on rentre dans le dossier créé
npm install # installation des dépendances du projet
npm run dev # démarrage de l'application
Rendez-vous à l’adresse http://localhost:5000/ de votre navigateur pour afficher l’application :

Configuration de “Visual Studio Code” pour Svelte
Un environnement de développement (IDE) bien configuré est très utile pour écrire du code propre.
Je conseille l’utilisation de Visual Studio Code qui est libre et multi-plateforme.
Pour installer une extension, cliquez sur l’icône des EXTENSIONS dans la barre latérale et saisissez le nom recherché :
Extension vscode-icons
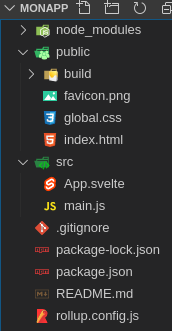
Pour avoir des belles icones de fichiers installez l’extension vscode-icons.
Extension Svelte
A ce stade, si vous regardez le contenu d’un fichier *.svelte le texte est de couleur unique. L’extension Svelte par James Birtles va ajouter la coloration syntaxique.
Extension et plugin ESLint
Cette extension trouve les problèmes dans votre code et peut les corriger automatiquement dans certains cas. Elle permet aussi de définir des règles de convention pour l’écriture du code (2 espaces au lieu d’une tabulation…).
Installez l’extension ESLint de Dirk Baeumer.
Le plugin eslint-plugin-svelte3 est nécessaire pour que le code Javascript soit examiné par ESLint dans les fichiers *.svelte.
Ouvrez le dossier monapp dans VSCode.

Dans le terminal tapez :
npm install eslint eslint-plugin-svelte3 --save-dev
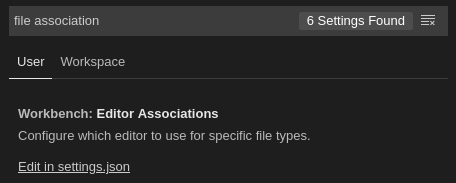
Allez ensuite dans les paramètres de VSCode, cherchez file association et cliquez sur Edit in settings.json

Ajoutez les lignes suivantes pour que les fichiers *.svelte soient interprétés comme du HTML :
"files.associations": {
"*.svelte": "html"
}
Dans le même fichier de configuration, et à la suite de la modification précédente, indiquons à ESLint de chercher les erreurs Javascript dans les fichiers HTML :
"files.associations": {
"*.svelte": "html"
},
"eslint.validate": [
"javascript",
"html"
]
Créez un fichier .eslintrc.js à côté du package.json et copiez-collez ce contenu :
module.exports = {
parserOptions: {
ecmaVersion: 2019,
sourceType: 'module'
},
env: {
es6: true,
browser: true,
node: true
},
plugins: [
'svelte3'
],
ignorePatterns: [
'public/build/'
],
overrides: [
{
files: ['**/*.svelte'],
processor: 'svelte3/svelte3'
}
],
extends: [
'eslint:recommended'
],
rules: {
semi: ['error', 'never'], // remove ;
quotes: ['error', 'single'], // " -> '
indent: ['error', 2, // 2 spaces indent
{ "SwitchCase": 1 }],
'object-curly-spacing': ['error', 'always'],
'array-bracket-spacing': ['error', 'always']
}
}
Vous êtes libres d’adapter les rules selon vos habitudes. Les options sont disponibles sur le site ESLint.
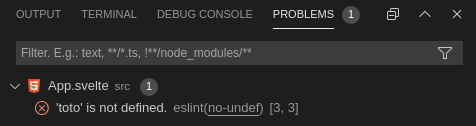
Maintenant si vous tapez toto dans la partie <script> du fichier App.svelte vous êtes informés que cette variable n’est pas définie :

Pour vérifier et corriger automatiquement tous les fichiers du projet, dans la partie "script" de package.json, ajoutez la ligne :
"lint": "eslint . --fix --ext js,svelte"
Vous pouvez alors taper occasionnellement la commande suivante pour corriger le code du projet :
npm run lint
Application multilingue (i18n)
Voici comment traduire automatiquement l’interface de votre application selon la langue du navigateur. Pas besoin de librairie tierce pour cela.
Créez un fichier de traduction par langue dans le dossier src/locales. Par exemple fr.json :
{
"about": "A propos",
"hello": "Bonjour"
}
et en.json :
{
"about": "About",
"hello": "Hello"
}
L’empaqueteur Rollup a besoin d’un plugin pour importer les fichiers JSON. Dans un terminal, tapez :
npm install @rollup/plugin-json --save-dev
Modifiez le fichier rollup.config.js :
// au début du fichier :
import json from '@rollup/plugin-json'
//...
// sous plugin :
plugins: [
json({
compact: true
}),
//...
Créez le fichier src/i18n.js :
import * as fr from './locales/fr.json'
import * as en from './locales/en.json'
// obtenir la langue du browser
let userLang = navigator.language || navigator.userLanguage
if (userLang.length > 2) {
userLang = userLang.substring(0, 2).toLowerCase()
}
if (![ 'fr', 'en' ].includes(userLang)) {
userLang = 'en' // langue par défaut
}
export const broswerLang = userLang
export const traductions = { fr, en }
Nous allons utiliser le Store pour partager les traductions dans toute l’application. Créez le fichier src/store.js :
import { readable } from 'svelte/store'
import { broswerLang, traductions } from './i18n'
export const trad = readable(null, function start (set) {
set(traductions[broswerLang])
return function stop () {}
})
Et pour utiliser une traduction dans un composant, par exemple App.svelte :
<script>
import { trad } from './store.js'
</script>
<h1>{$trad['hello']}</h1>
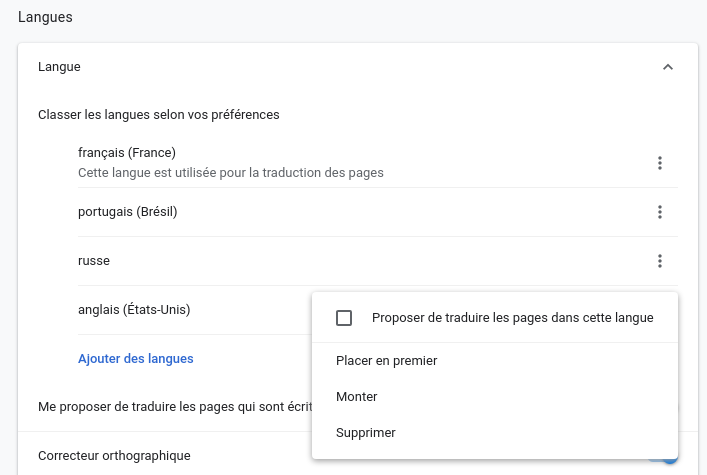
Si vous utilisez Chrome, tapez l’adresse chrome://settings/languages pour effectuer des tests en changeant la langue du navigateur. Cliquez sur ... sur la langue choisie puis Placer en premier et rechargez la page de l’application :

Frameworks CSS
Pour ne pas réinventer la roue et utiliser une charte graphique existante, voici une liste non exhaustive de composants fournis clés en main utilisables avec Svelte :