Créez un blog en deux minutes avec HUGO
11 août 2018 · 3 min de lecture

Pour créer un site web il existe plusieurs logiciels comme WordPress ou Drupal (appelés CMS ou système de gestion de contenu). Ils fonctionnent en général avec le langage PHP et une base de données MySQL.
Bien que réputés, ils présentent toutefois deux inconvénients :
- Sécurité - il faut mettre à jour régulièrement les plugins et le coeur du CMS pour éviter d’être victime d’un défaçage ou d’une fuite de données.
- Rapidité - le site est dynamique : le serveur web fait appel au PHP qui interroge la base de données pour générer au final du HTML. Cela parait relativement rapide pour l’utilisateur mais c’est beaucoup plus lent que de renvoyer directement une simple page HTML. Il faut savoir que les moteurs de recherche utilisent la rapidité de réponse d’un site comme critère de classement.
Donc pourquoi ne pas générer toutes les pages du site en local pour palier à ces deux problèmes ?
HUGO est un générateur de sites web statiques. Il est écrit en Go ce qui le rend plus rapide que son concurrent Jekyll écrit en Ruby. Cette solution est idéale pour créer un blog ou un plus gros projet comme par exemple un catalogue de produits.
Installation
Sur le site officiel de HUGO vous trouverez la documentation pour l’installer sur votre système.
Sur Ubuntu, je conseille la commande suivante :
snap install hugo
Créez un nouveau projet :
hugo new site monblog
Cela cré un dossier monblog contenant tout le nécessaire que je ne détaillerai pas dans cette article car ce serait trop long.
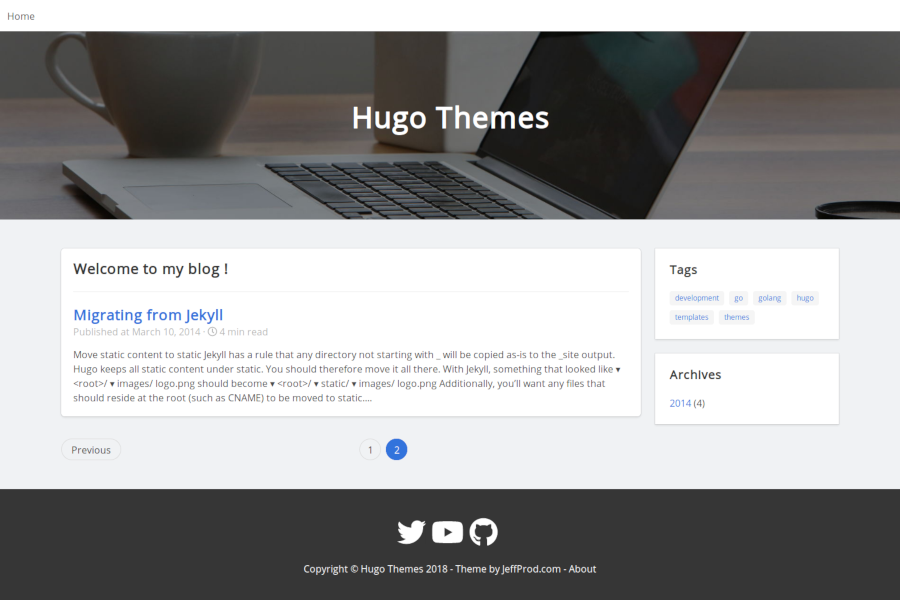
Je vous ai mâché tout le travail d’écriture des modèles de pages en créant un thème de blog utilisable clé en main. Il est très léger car développé avec le framework CSS Bulma :

Ce thème comporte une pagination des articles sur la page d’accueil, l’indication du temps de lecture d’un article, un widget des tags et un widget de liens vers les archives. Libre à vous de le faire évoluer ou de le modifier selon vos besoins.
Pour l’installer :
cd monblog
git clone https://github.com/Tazeg/hugo-blog-jeffprod.git themes/jeffprod
Cela a pour effet de cloner le dépôt https://github.com/Tazeg/hugo-blog-jeffprod dans le dossier themes/jeffprod. Pour l’utiliser, ajoutez les lignes suivantes à la fin du fichier config.toml :
theme = "jeffprod"
[permalinks]
post = "/:year/:contentbasename"
[taxonomies]
tag = "tags"
archive = "archives"
Créer un article de blog
La commande est :
hugo new post/titre-de-l-article.md
Un fichier Markdown est créé dans le dossier content/post. Rédigez son contenu, comme par exemple :
---
title: "Mon premier article"
date: 2018-08-11T14:28:35+02:00
archives: [2018]
tags: [vacances,italie,rome]
author: John SMITH
---
### Introduction
Voici le récit de mon voyage en Italie.
Je vous invite à consulter les shortcodes d’HUGO qui permettent d’insérer simplement une vidéo, des portions de code, des photos Instagram, des tweets… Référez-vous également à la syntaxe du Markdown.
Tester le site
Tapez la commande :
hugo server
Et le site est accessible à l’adresse http://localhost:1313/.
Générer le site
La commande est tout simplement :
hugo
Un dossier public/ est créé. Il contient toutes les pages HTML, images, et fichiers CSS que vous pouvez transférer chez votre hébergeur.
Conclusion
HUGO permet de générer un site web statique très rapidement. N’hésitez pas à parcourir la documentation officielle pour tirer profit de toutes les fonctionnalités.