Développement d'applications multiplateforme avec Electron
11 novembre 2017 · 5 min de lecture

Créer une application pour ordinateur de bureau avec interface graphique est possible avec python/tkinter, Java/JavaFX, C++/Qt… Mais avec ces solutions, l’utilisateur final doit installer Python, Java, et éventuellement C++ redistribuable.
Pour le python, vous me direz “on peut compiler le code en exécutable”. Oui, mais c’est, je pense, du bricolage.
Avec ces languages, les interfaces graphiques sont relativement figées, peu esthétiques et pauvres en composants :
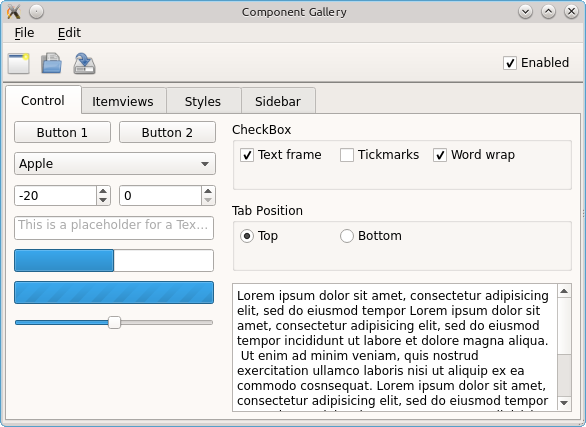
 Tkinter
Tkinter
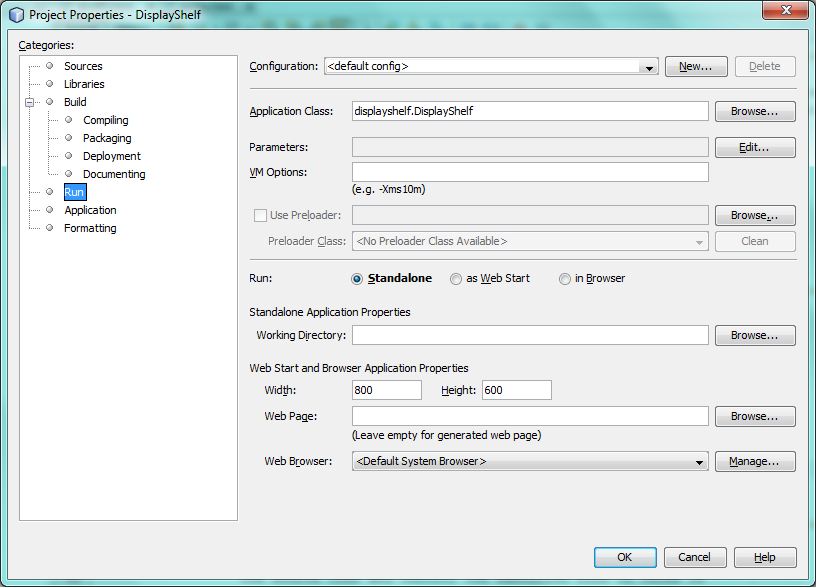
 JavaFX
JavaFX
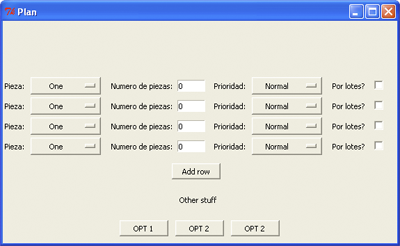
 Qt
Qt
Parallèlement, le web offre des frameworks CSS/HTML très riches et au design soigné. La liste est longue : Bootstrap, Semantic UI, Quasar, Vuetify…
On voit même fleurir une multitude de “UI frameworks” chinois : ElementUI, iView, MintUI, CubeUI…
On dispose ainsi de tous les composants d’une belle interface graphique : bouton radio, liste déroulante, barre de progression, zone de texte… Et même plus, grâce à de nombreuses librairies Javascript disponibles sur npm et GitHub. On peut citer : la cartographie avec Leaflet, les graphiques avec Chart.js, etc…
Sachez que si vous savez coder un site web (html, css, javascript) alors vous pouvez programmer une application pour Windows, Mac, et Linux. Ce tour de force a été réalisé par GitHub, qui a créé le framework Electron, à l’origine pour son éditeur de texte Atom. Electron se base sur le natigateur libre Chromium et sur NodeJS. La version 1.0.0 est sortie en mai 2016.
A titre d’exemple, les applications suivantes sont codées avec Electron :
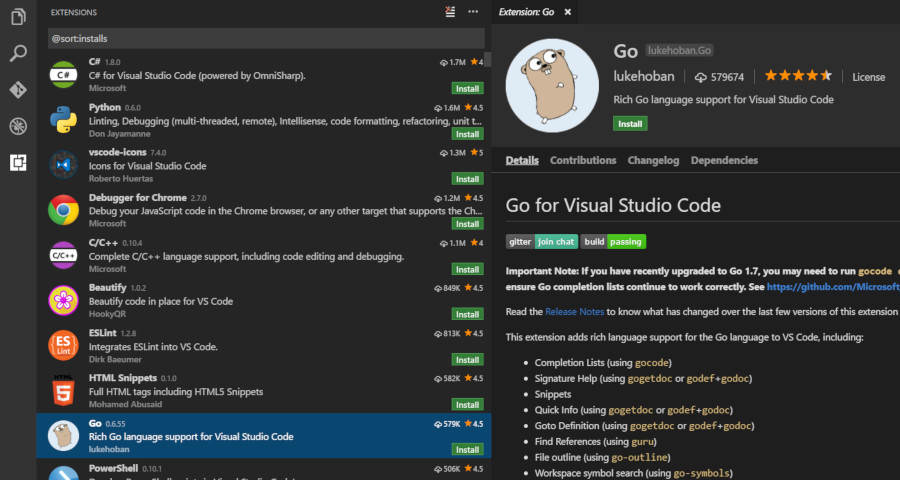
 Visual Studio Code
Visual Studio Code
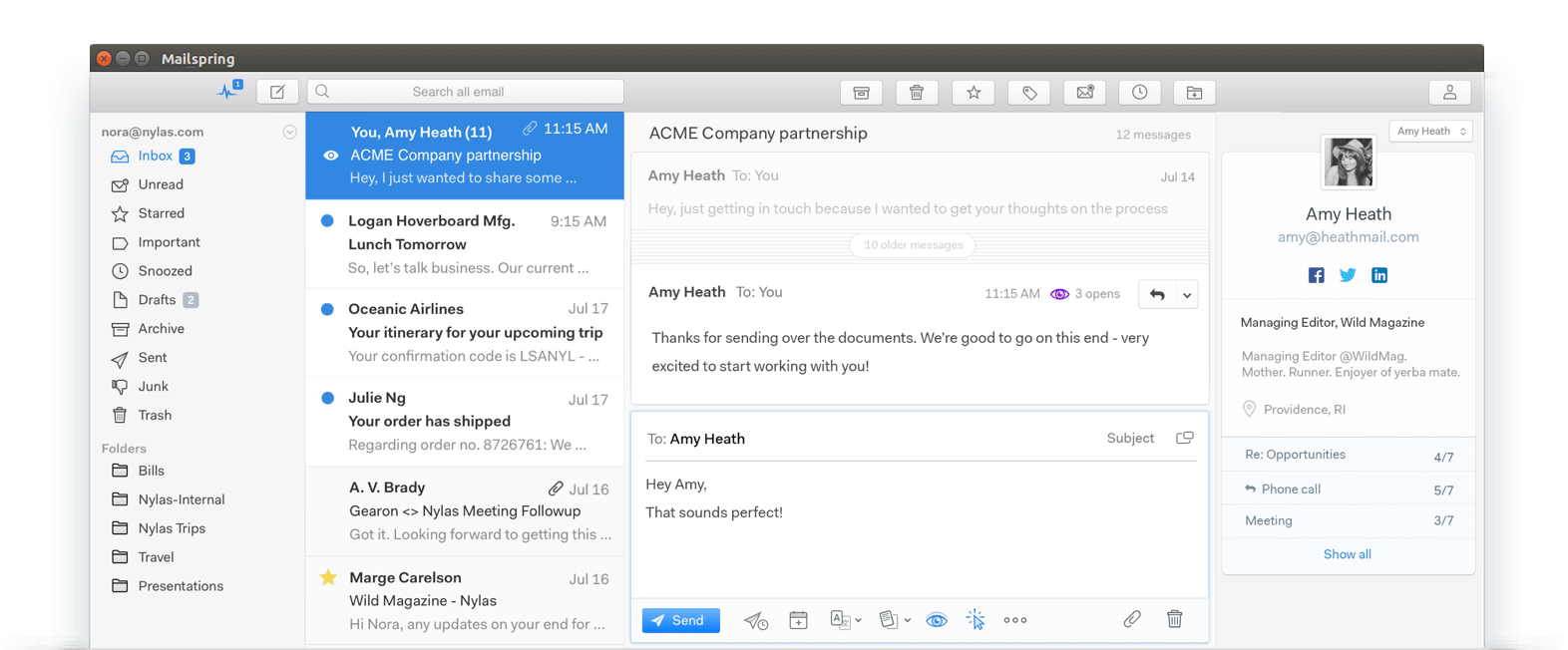
 Mailspring
Mailspring
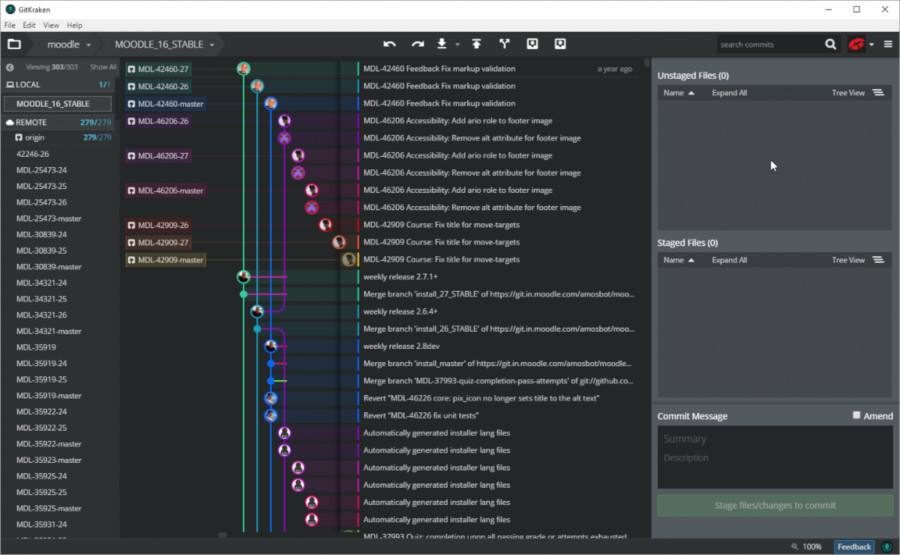
 GitKraken
GitKraken
Slack, WordPress, Discord ont également réalisé leurs applications “desktop” avec Electron. Une liste de logiciels créés avec ce framework se trouve à l’adresse suivante : https://electronjs.org/apps
Quels sont les avantages et les inconvénients du framework Electron ? Si on développe en CSS/HTML/Javascript, pourquoi ne pas mettre en ligne directement l’application ? Comment créer une première application ?
Les avantages d’une application développée avec Electron
- utilisation native du JSON : oui, manipuler ce format en Javascript est un vrai bonheur. Et à l’ère des “REST API”, c’est bien pratique. En Java, PHP ou Python, c’est la misère.
- belles interfaces graphiques : diversité des frameworks web.
- ceux-ci intègrent de nombreux composants : alertes, boutons, tableaux… Et si cela ne suffit pas, créez les vôtres en HTML/CSS/Javascript.
- vous pouvez coder avec React, Angular, Vue.js…
- création d’applications “portables” : sans aucune installation sur le système client, on double-clique sur l’exécutable et ça marche (oui, même sur Linux). Donc on n’installe pas d’application tierce comme Java qui s’exécute en permanence en tâche de fond pour vous demander d’installer la dernière mise à jour.
- diffusion des applications sur le Mac Store et Windows Store. Empaquetage possible en fichier
deb,rpmou autre pour Linux.
Les inconvénients
- même un petit projet occupera entre 50 et 150 Mo d’espace disque (je rappelle que l’application intègre un navigateur web)
- votre code source est livré avec l’application. Vous pouvez l’obfusquer si vous le souhaitez. Mais sachez que quelque soit l’application, aucune protection n’est inviolable.
Si on distribue une application web dans un exécutable, pourquoi ne pas créer directement un site internet ?
- sur un site web, pour offrir un service, vous devez gérer un espace membre et assurer sa sécurité.
- si vous devez effectuer un traitement sur des fichiers, sachez qu’un utilisateur, et moi le premier, est réticent à téléverser des documents sur un site tiers.
- si votre application est juste une documentation, un site web c’est très bien.
- un site web ne peut pas accéder au système de fichier de votre ordinateur, ni aux API système. Avec Electron, lire/écrire un fichier, ouvrir une boite de dialogue système, lister les processeurs, consulter l’espace libre en mémoire… c’est possible.
- si l’application envoie de nombreuses requêtes à une API web externe, mieux vaut qu’elles soient envoyées par l’utilisateur sur son ordinateur. Un site web qui servirait de relai pour une multitude de clients est une charge à supporter.
- c’est à vous d’évaluer le besoin selon votre projet : application de bureau, ou site web.
Est-ce qu’on peut coder en Python avec Electron ?

Par où commencer ?
Installez node
Node.js est un environnement d’exécution, multi-plateforme, libre, permettant d’exécuter du Javascript côté serveur.
Non, vous n’aurez pas besoin d’un serveur. En fait votre application embarque NodeJS, donc vous pouvez exécuter du code, comme sur un serveur, mais dans votre application. Vous disposez ainsi, par exemple, des modules natifs fs pour accéder au système de fichier, et http pour envoyer des requêtes.
Pour installer NodeJS sur votre système, il est préférable de se référer au site officiel : https://nodejs.org/en/
Pour vérifier la version installée tapez :
node -v
Installez npm
Npm (Node Package Manager) est le gestionnaire de paquets officiel de Node.js. Consultez la documentation pour installer l’utilitaire sur votre système.
Cet utilitaire permet d’ajouter à votre projet des “packages”. Par exemple pour utiliser les API Twitter vous pourrez utiliser le package Twit. Pour créer des graphiques le package chart.js est très bien.
Vérifiez la version installée sur votre système avec la commande :
npm -v
Et ensuite ?
- Pour débuter, apprenez le HTML, CSS, puis Javascript, NodeJS et npm. Google est votre ami. Il y a de nombreux tutoriaux sur internet. A propos de Javascript, j’aime beaucoup cet article qui décrit le bazar des frameworks Javascript aujourd’hui : How it feels to learn JavaScript in 2016.
- Lisez la documentation officielle de Electron : https://electron.atom.io/.
- Consultez le code de petits projets d’exemples : https://github.com/hokein/electron-sample-apps
- Codez ;)